Hasta hace unos años en las agencias se hablaba de diseñadores gráficos para desarrollar y ejecutar proyectos que implicaran diseño tanto de piezas impresas como de imágenes destinadas a sitios de internet o redes sociales. Con el paso del tiempo, la especialización ha avanzado a tal grado que, aparentemente, la línea entre una tarea y la otra se ha hecho más gruesa, separando a unos y otros.
Aunque a simple vista pareciera que las tareas de un diseñador offline “tradicional” y un diseñador digital son distintas, ambos parten de una formación, fundamentos y metodologías similares que sólo parten caminos en relación al tipo de puesto y especialización que cada profesional desee seguir. Según los propios diseñadores, las similitudes son más significativas que las diferencias, así que veamos cuál es cuál:
Similitudes
Fundamentos. Se refiere a la formación como profesionales en términos de espacio y volumen, ritmo, simetría, escala, textura, color, jerarquía, movimiento, composición, etcétera: los conocimientos básicos que cualquier diseñador debe tener para realizar su trabajo.
Metodología:
- Concepto. Cuando se recibe el proyecto y hay que desarrollarlo a partir de la creatividad y conocimiento del diseñador. Dicho concepto vivirá tanto en digital como de manera análoga. Se elige también el estilo y el tono del proyecto.
- Boceto. Esquematizar de forma física (lápiz y papel).
- Ejecución. Es la realización del proyecto con la aplicación de colores, texturas y estilo. En teoría los diseñadores gráficos no realizan arte, ya que un artista puede plasmar su propio estilo y ser tan abstracto como quiera, y el espectador puede interpretar de diferente manera cada pieza. Mientras tanto, el diseñador gráfico realiza herramientas de comunicación donde cada pieza debe transmitir un mensaje claro y conciso para que la audiencia lo interprete de la misma manera (idealmente).
Habilidades. Se trata de la producción y ejecución de cada pieza gráfica en términos de las herramientas (software) y técnicas para hacer cada tarea. Cada diseñador posee niveles diferentes, pero eso no significa que sea más o menos eficientes o talentosos.
Diferencias
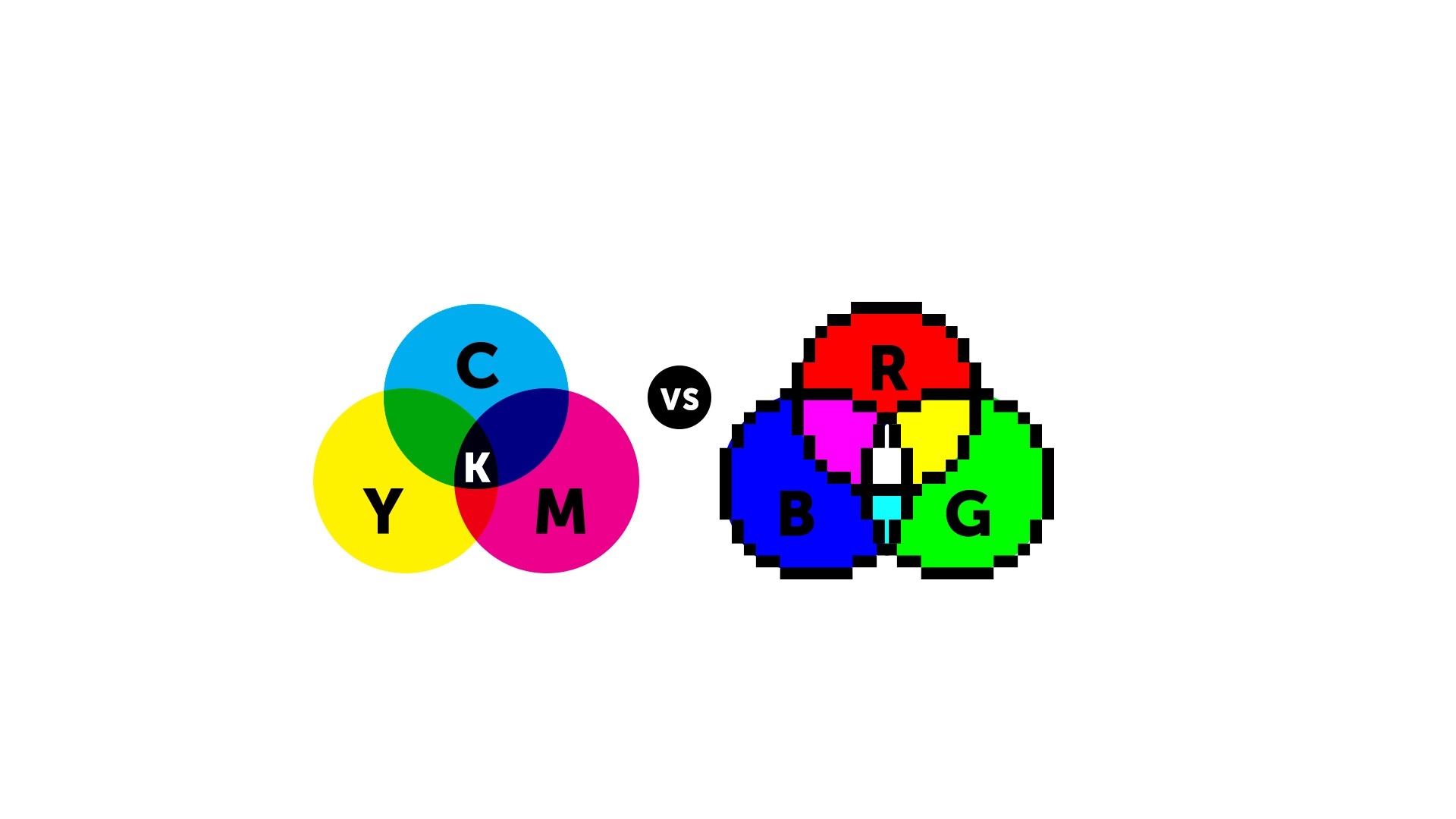
Modo de color. CMYK (cyan, magenta, amarillo y negro) para impresos, ya que es el modo genérico en plotters e impresoras aunque hay algunos más especializados con más de esos cuatro colores. En el caso de digital, se utiliza RGB (rojo, verde y azul) porque son los colores de los leds de las pantallas. Cabe señalar que a la hora de programar páginas de internet, se necesitan dichos colores en diferentes nomenclaturas como hexcodes, por lo que es posible transformar de una nomenclatura a otra.
Resolución. Se refiere a los pixeles por pulgada (ppi o dots per inch dpi). Para impresión se requiere al menos 300 dpi (el máximo nivel de impresión básico). Para digital se requieren, en cambio, sólo 72 dpi ya que es la resolución estándar de las pantallas y porque el archivo se hace más ligero también y tarda menos en cargar.
Sistema de medición. Pulgada vs pixeles. Y es por cuestión de practicidad y conveniencia para cada formato. Pixeles para digital y pulgadas o centímetros para impresos u otros formatos análogos.
En realidad no hay diferencias y ningún área de diseño es mejor que otra, sólo hay más especialización. Es más bien a lo que cada profesional desea dedicarse y cada uno puede profundizar tanto como quiera de acuerdo a sus metas. Lo más importante es el mensaje y la experiencia que cada pieza, sea en el formato que sea, ofrezca al usuario.

No comments.